
| Client | Tetra Society |
| Professor(s) | Bijan Borzou, |
| Program | Mechanical Engineering Technology |
| Students | Brandon Guillemette, Tiancheng Hu, Ryan Gilpin, Erik Jolliffe, Fredrick Anyike |
Project Description:
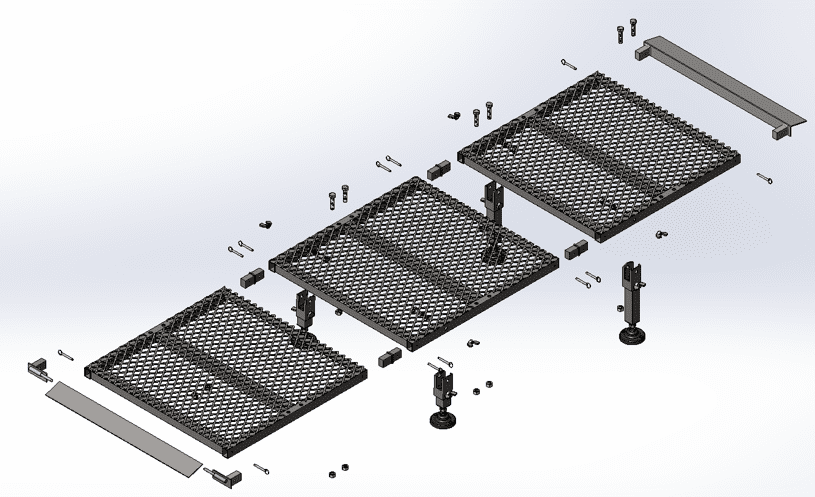
A portable ramp with handrails will be designed and made for the Tetra Society with the purpose of helping people who have mobility and vision issues to gain access to buildings that can only be accessed by stairs. The objective is to create a ramp that can cover three steps, following Ontario building codes for step height and ramp angle, the ramp will need to be approximately 9-ft long. The modular design of the ramp allows for a 6-ft configuration of the ramp to be assembled for clearing a height of 2 steps and still maintain a small footprint.
The ramp must also be lightweight for transportation, relatively easy for two trained individuals to set up and cost effective compared to current commercial options.
The design criteria for this project are:
-Can be placed on at least third footstep of a stair with an angle of slope less than 11o based on the building code standard in Canada.
-Can be easily assembled and disassembled by around two well-trained personnel and easy to transport.
-Have a factor of safety level no less than 1.5 throughout the ramp.
-Can be placed securely at either smooth surface or rough surface, like grass, soil, and uneven surface.
-Have a proper width of ramp, around 36-in, for clearing most manual wheelchairs past the ramp.
Short Description:
A modular safety ramp that light, easy to assemble, and provides a safe method of gaining entrance to a building or home. The ramp is designed to be loaned out from a community center to individuals or businesses hosting events where a ramp is needed
Video Presentation
Gallery
 |
 |
 |
 |
 |
 |





























