The project identifies gaps in the current practices and policies of the facility. The RNAO best practice guidelines were used to evaluate the facility policies. From the gap analysis, important gaps were identified such as education, communication and collaborative needs that, when addressed, could help promote better health outcomes for residents.
Reaction All Years
In our project, ‘Person-First Documentation: Fostering Empathy and Inclusivity in Substance Use Health,’ we explore the importance of person-first language and non-stigmatizing terminology in medical and nursing documentation related to substance use health. Our research explores the power of language and its impact on the quality of care provided to individuals seeking support for their substance use health needs. Through this project, we aim to inspire healthcare professionals to adopt these language practices, creating a more understanding and supportive environment within a substance use health context.
Our community project, in collaboration with Ottawa Public Health (OPH), aimed to engage young adults and gather perspectives on flu vaccines. The overarching goal was to raise awareness about the importance of flu vaccinations, educate young adults on the risks and benefits, and promote informed decision-making. Through a targeted social media campaign on Instagram, we sought to encourage widespread flu vaccine uptake among the college student demographic.
It’s a project we created by our group in our community health practicum in collaboration with AC Project Lighthouse. This project focuses on health promotion, healthy relationships, and sexual violence.
We aim to spread awareness on the topic of sexual violence and support victims of sexual violence. Our goal is to educate students on the potential signs of abuse and work with other healthcare professionals to ensure students can access the available healthcare services.
Based on our research, the majority of AC students can determine what makes a relationship abusive, such as when an individual is being manipulative, they are living in fear and their safety becomes of concern. Moreover, AC students can also identify that establishing good communication is one of the common green flags in a relationship while being overbearing or controlling is one of the red flags.
We have resources available regarding sexual education, STI screenings, birth control options, crisis lines, and sexual counseling (provided by trained individuals who are non-judgemental).
Using the micro:bit’s we have designed a hide and seek game that educators can use to get students interested in technology. The instructor will hide micro:bits throughout a classroom or school campus then give each student team a seeker micro:bit. The students will then use the seeker to locate the hidden micro:bits were they will be tested with questions inputted by the instructor.
We have been working with Compassionate Ottawa for our community nursing placement. They offer grief and bereavement workshops to members of the community to help them understand the concept of grief, the grieving process, and how to interact with those who are grieving. We have helped them develop a survey that will be sent to participants after 3 months to evaluate the content of the workshop and how participants feel related to their knowledge and comfort surrounding the topic and grief.
The primary aim of this comprehensive report was to conduct a thorough evaluation of the Transitional Emergency Shelter Program/ Targeted Engagement & Diversion (TESP/ TED) initiative at Shepherds of Good Hope (SGH). This involved the development of detailed questionnaires and conducting extensive interviews with a diverse range of stakeholders, including service users, SGH and Inner City staff, as well as representatives from the Ottawa Police Service and the Ottawa Paramedic Service. The overarching goal was to evoke personal experiences and perspectives related to their interactions with the TESP/ TED programs. By delving into these individual narratives, the study sought not only to gain insights, but also to identify the strengths of the programs and pinpoint areas for potential growth and improvement. Through the collection of subjective data, both positive and negative, students are primarily hoping to gain feedback and uncover areas of future research within this organization.
Applied Research at Algonquin College is proud to announce the winners of RE/ACTION In-Class Project Showcase August 2023. To browse all of the projects visit the project showcase.
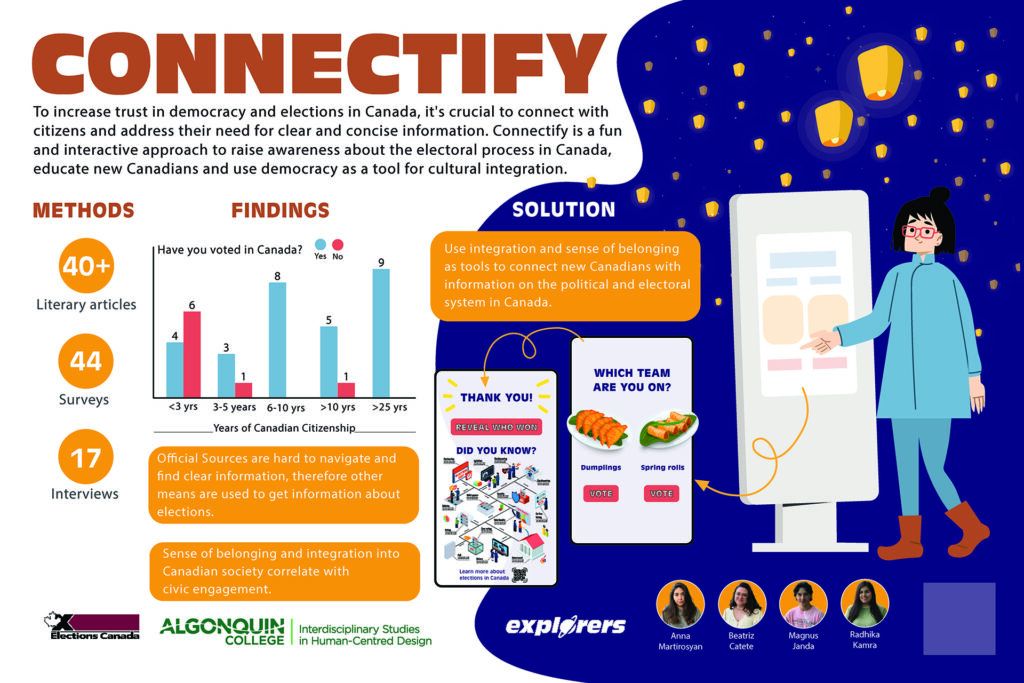
1st Place | Democracy Worldview

Client: Elections Canada
Professor(s): Jed Looker, SuCheng Lee
Program: Interdisciplinary Studies in Human-Centred Design
Students: Anna Martirosyan, Beatriz Catete, Magnus Janda, Radhika Kamra
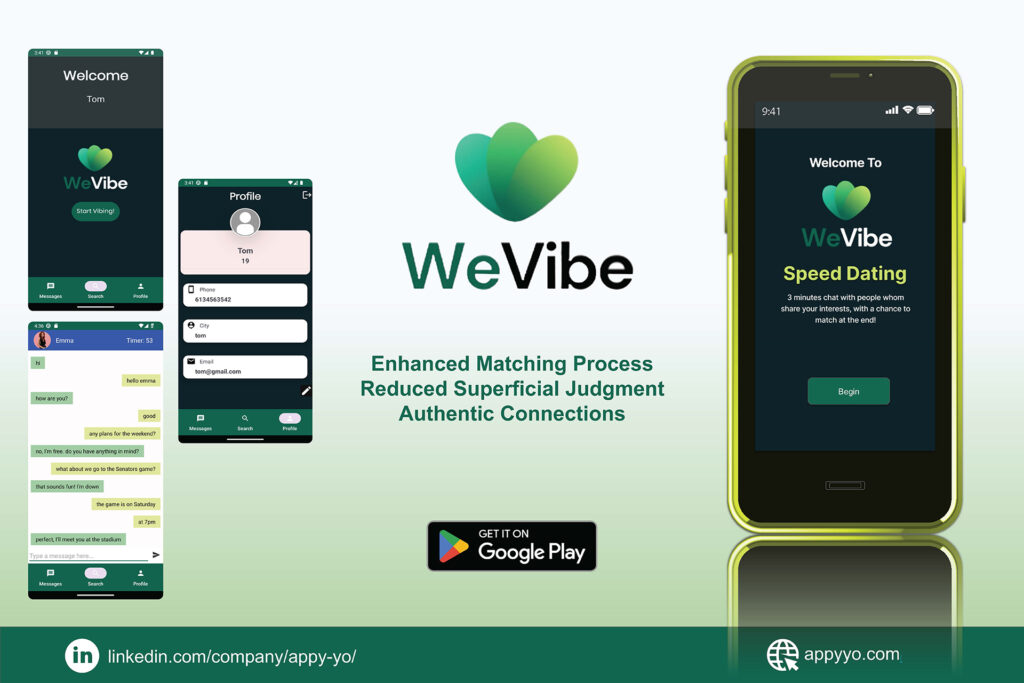
2nd Place | WeVibe Phase 2 App

Client: Nadia Hosseinzadeh
Professor(s): Rama Thavasinadar
Program: Computer Programming
Students: Tanish Arora, Natalia Pirath, Liqiu Deng, Jaddua Jones, Yuvrajsingh Gohel, Imandeepsing Sidhu
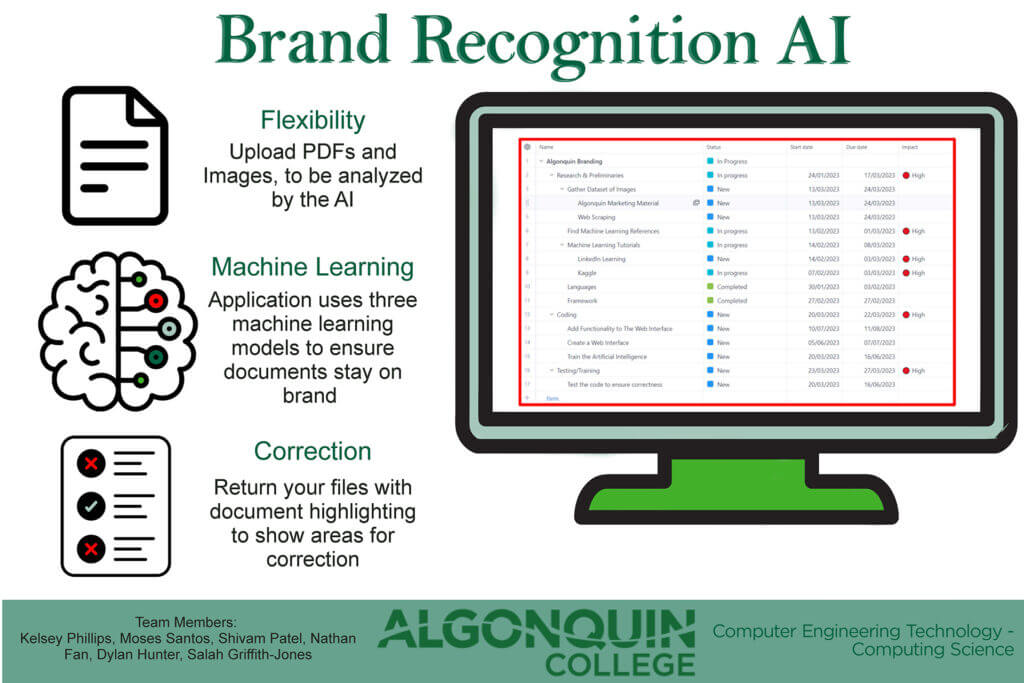
3rd Place | AI Brand Recognition Machine Learning Project

Client: Matthew Jerabek
Professor(s): Mejdi Eraslan David Lindsay
Program: Computer Engineering Technology- Computing Science
Students: Kelsey Philips, Moses Santos, Shivam Patel, Nathan Fan, Dylan Hunter, Salah Griffith-Jones