Our team underwent recreating the Nada Dhyan website from scratch in order to implement modern solutions and allow for further expansion. This modernization process included creating a new cloud-based database using MongoDB, and web server functionalities using Node.js. The website allows for users to create an account, and enroll in different programs, view an image gallery, view blog posts and testimonials, and view upcoming events on a calendar. The website also contains an administration site, where the site administrators can add, edit, and delete the content of the different pages including: programs, blogs, gallery images, testimonials, events, and users.
Reaction All Years
ML4Cyber is a forward-thinking cybersecurity company dedicated to leveraging machine learning and artificial intelligence to enhance the security of digital infrastructures. The company’s primary goal is to provide cutting-edge solutions that protect against an ever-evolving landscape of cyber threats.
The ML4Cyber Inc Data Improvement project – VINCI Tool is to address the growing challenges posed by sophisticated cyber threats and improve the efficiency of vulnerability scanning processes.
This project aims to reduce system exceptions, improve system quality and efficienty. Also, establish a comprehensive reporting and recommendations for future improvements.
The ML4Cyber Inc Data Improvement project – VINCI Tool presents an opportunity to enhance ML4Cyber’s cybersecurity offerings, increase client trust, and expand its market presence.
The Ajile QC Bot is an inspection system designed to autonomously capture comprehensive 3D point cloud images of a part, ensuring a full view from all angles. This system features a camera mounted on a gantry that moves along multiple axes, along with a turntable on the horizontal axis that spins the part for 360-degree coverage. Additionally, a tilt motor adjusts the camera’s angle, providing flexibility to capture intricate details. The camera continuously provides real-time feedback to the system, which intelligently adjusts the gantry’s position, the turntable’s rotation, and the camera’s tilt. By doing so, it systematically scans the part, capturing high-resolution 3D point cloud data. This process enables precise and complete inspection, detecting any defects or deviations in the part with high accuracy. The autonomous operation enhances efficiency, reduces human error, and ensures consistent and thorough quality control in manufacturing processes.
This project aims to deliver a modern, user-friendly customer portal that aligns with Orren Pickell Building Group’s reputation for quality and personalized service.
The project is to do the full stack development of a website that will offer Gourmet Custom Cake Service. The website will provide a list of custom Cake models and pricing, allow user to customize the finish including the special writing on the cake. The system will allow users to place an order and make secure payment using credit card, PayPal or a debit card. The system will also allow user to provide feedback and referral. The system shall allow the client to communicate with the customers through e-mail and text messages.
This project aims to develop a user-centric solution that allows employees and the public to understand and engage with multiple datasets through an innovative, interactive platform. By utilizing generative AI technology, like ChatGPT, users will be able to query, visualize, and gain insights from data in an intuitive and accessible way. This will expedite the process of obtaining quick facts from briefings, working groups, and service management.
The PM Club successfully orchestrated an engaging series of events that bridged the gap between theory and practice for Project Management students. We organized and executed a “Games Night,” 3 hour event, which attracted more than 75 students, with a creative blend of fun and learning, with a live performance creating a vibrant community among students. This event not only served as an icebreaker for new members but also as a platform for senior students to share insights and experiences, enhancing peer learning.
Further, we worked as a backbone to one of our main events which is a networking event titled “PM Connect,” which saw participation from PM professionals and alumni, providing students with valuable networking opportunities and insights into real-world project management challenges and solutions. The event facilitated meaningful connections, opening doors for co-op and job prospects.
Our commitment to learning and development was also evident through our interactive talks with PMP certified professors through our social media. These sessions, were led by PMP certified professionals and esteemed faculty, which covered a range of topics from agile methodologies to change management, equipping members with the latest trends and skills in the field.
Moreover, we doubled the club’s membership, within three months of taking on the PM Club with our strategic outreach to the PM students and engaging content on our social media platforms. This growth not only reflects the club’s rising popularity but also its impact on the student community. These initiatives not only elevated the club’s profile but also significantly contributed to the personal and professional growth of its members, establishing a legacy of excellence and innovation in project management education at our institution and established a strong foundation for future project managers.

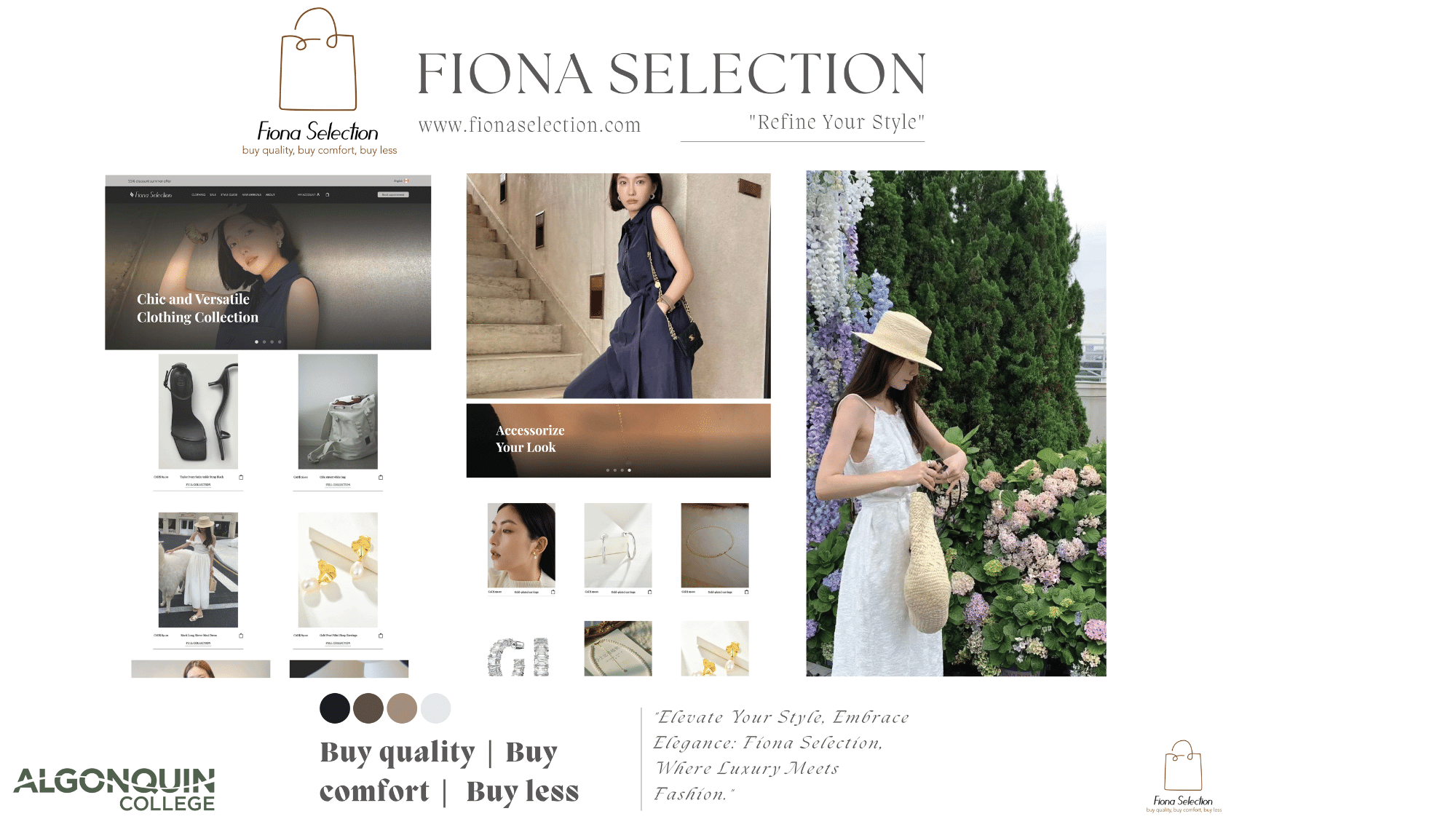
Project Summary:
Built a clothing website.
| Client | Fiona Jia Fu | |
| Professor(s) | Sean SytsmaSu Cheng Li | |
| Program | Interactive Media Design | |
| Student Team Members | Ethan Deschambault Derick Fuentes Zeel Patel Ronak Patel Claire Sarcia |
Project Description:
Creating a fully functional Word Press website for Fiona Jia Fu, bringing her brand Fiona Selection to life.

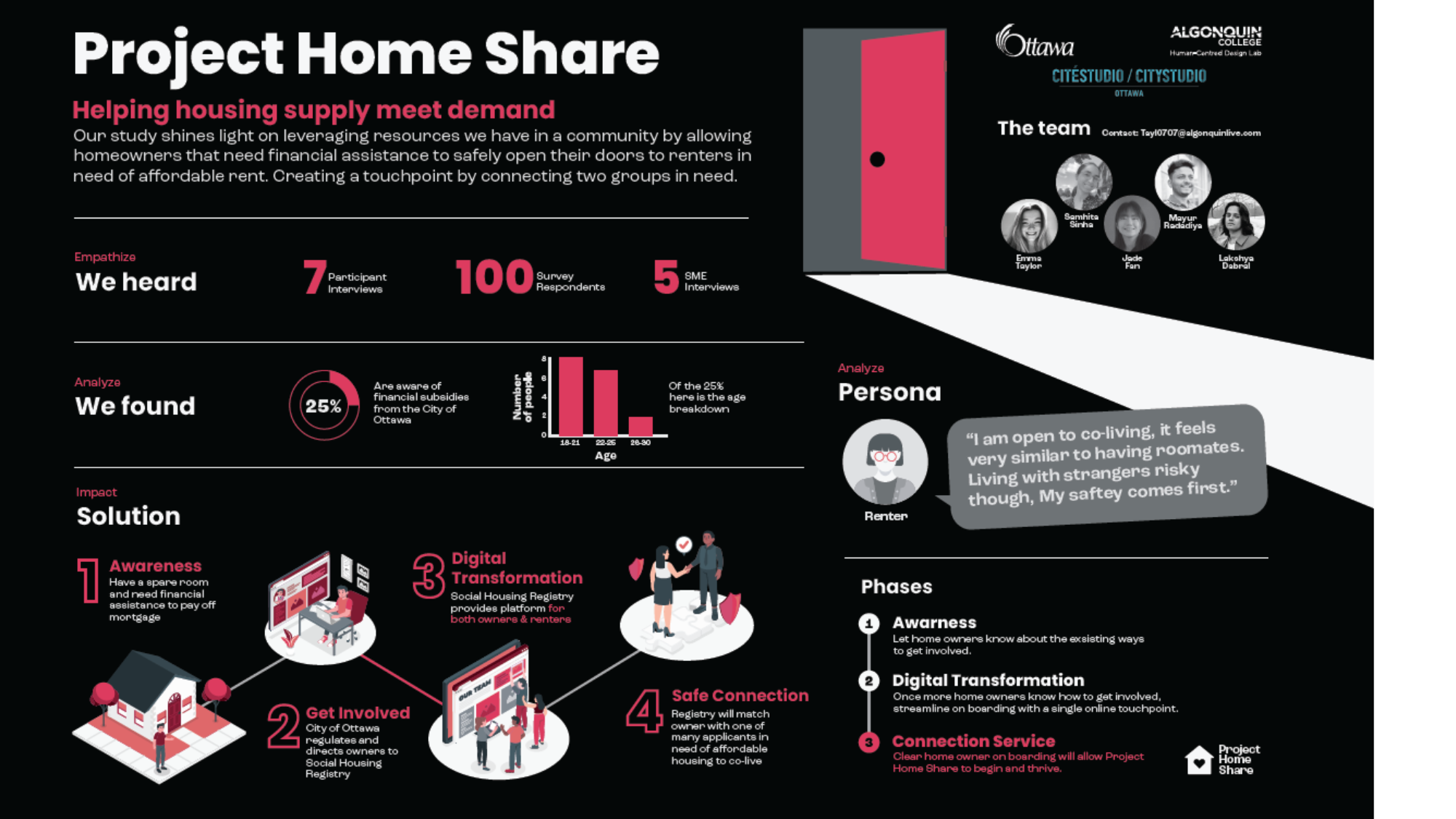
Project Summary:
Our study shines light on leveraging resources we have in a community by allowing
homeowners that need financial assistance to safely open their door to renters in
need of affordable rent.
| Client | City of Ottawa | |
| Professor(s) | Jed Looker | |
| Program | Interdisciplinary studies in Human-Centred Design | |
| Student Team Members | Emma Taylor Jade Fan Samhita Sinha Lakshya Dabral Mayur Radadiya |
Project Description:
We designed and conducted a mixed-methods study to better understand young adults perceptions towards alternative homes. Our research helped us design a strategic roadmap for the City of Ottawa to implement to improve housing affordability for young adults in the next 10 years. This strategic roadmap is called Project Home Share.
We found a significant knowledge gap, especially in the 26-30 year old age group, regarding awareness of financial subsidies for housing provided by the City of Ottawa. As young adults become mature adults, they become more financially stable and become less reliant on outside supports. This group of mature adults do not realize that they can still participate in these financial subsidies provided by the city, just from a different perspective. As of now, only landlords have the opportunity to apply to the Rent Supplement Program as the city only accommodates whole units to be rented through their programs. As validated in our literature review, affordable housing is a prominent issue. Currently waitlists are increasing, supply simply cannot keep up.
In reaction to these findings we see opportunity in increasing supply by leveraging the resources we have available within a community. Our recommendation includes a service that aims to connect homeowners with people on the Ottawa Social Housing Registry waitlists. Homeowners would follow an onboarding process just like landlords already do in the Rent Supplement Program. The difference is, instead of renting the entire unit out this service would allow homeowners to rent out a spare room and safely co-live with their renter. Homeowners would receive monetary compensation that renters would provide in the form of “rent” which homeowner could use towards their mortgage. Renter will have a safe and affordable place to live.
This service would run through a regulated digital platform that connects two groups that can help each other. Project Home Share will provide renters with safe affordable housing, homeowners will have another source of income providing them with financial relief and the City of Ottawa will have the ability to regulate and apply safety measures through the onboarding process to keep both parties safe. According to our research this service poses a great opportunity as young adults already search for this type of connection through unregulated sites. An example being, renting a private room through facebook marketplace but face many fake listings or scams. Project Home Share is an opportunity for reducing waitlist times as this is yet another source of housing supply that young adults have a positive perception towards.

Project Summary:
User Experience Research & Design project focused on understanding obstacles faced in launching or running a tech startup in Ottawa. Our solution aims to build an ecosystem tailored to the needs of young innovators.
| Client | City of Ottawa | |
| Professor(s) | Jed Looker, Lanre Jerry-Ijishakin | |
| Program | Interdisciplinary Studies in Human-Centered Design | |
| Student Team Members | Vidhi Vala; Daryl Lopez; Radhika Mittal; Preshit Rastogi; |
Project Description:
Ottawa stands out as one of the best technology hubs in Canada, and used to be called Silicon Valley North due to its expertise across various tech sectors. Despite boasting a thriving startup ecosystem, recent research indicates a concerning trend of brain drain, with young talent migrating to other major cities in pursuit of opportunities.
To tackle this issue, we conducted interviews with diverse stakeholders and conducted a thorough literature review to understand the factors driving talent migration and identify areas for improvement in Ottawa’s startup ecosystem.
Our primary goal is to enhance Ottawa’s startup infrastructure by empowering young innovators through a centralized web portal ‘Ottawa Kickstarters’ that offers resources required for their entrepreneurial journey. Additionally, we aim to address urban challenges through our community-led ‘SmartCity Initiative’, fostering collaboration among stakeholders by bringing the city and the startups together.
In the short term, we empower young innovators with knowledge and resources to launch successful ventures. In the long term, we align economic development with the startup ecosystem, addressing urban challenges collaboratively. Ultimately, we aspire for our initiative to redefine Ottawa’s identity and elevate its regional brand beyond its historical government-centric focus. By positioning the city as a magnet for young changemakers and innovators, we aim to showcase its potential as a dynamic destination with opportunities for growth and transformation.