Project Summary:
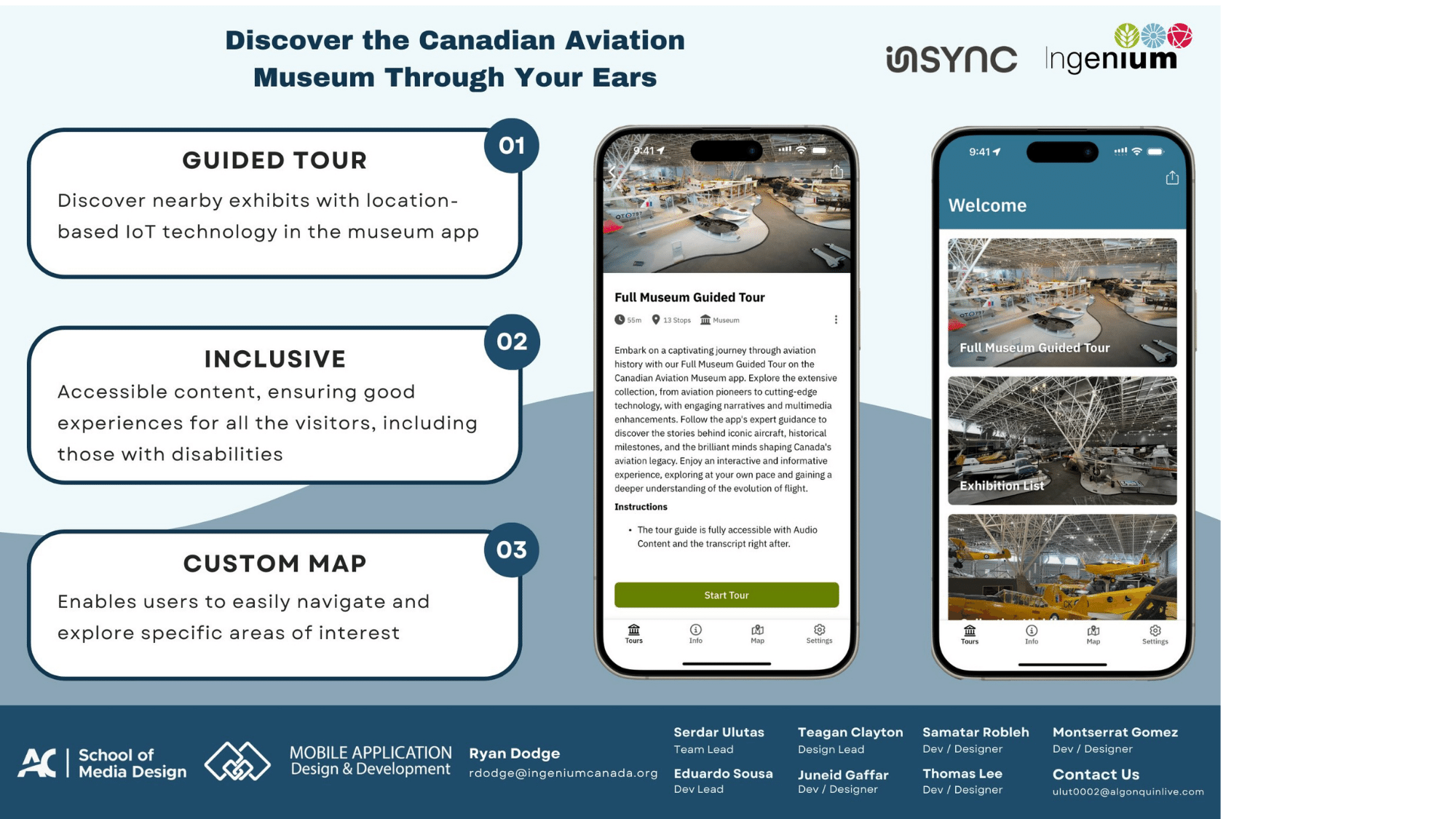
Ingenium improves accessibility with its Wayfinding App, ensuring an enjoyable and informative museum visit at the Canada Aviation and Space Museum.
| Client |
Ingenium |
| Professor(s) |
Adesh Nilesh Shah, Adam Robillard |
| Program |
School of Media & Design – Mobile Application Design and Development |
| Student Team Members |
Serdar Ulutas;
Bruno Eduardo Sousa;
Teagan Clayton;
Juneid Gaffar;
Samatar Robleh;
Thomas Lee;
Montserrat (Mons) Gomez |
Project Description:
Our project was to help Ingenium to make an accessible mobile application technology that can be expanded upon and reused across all their museums – starting with the Canadian Aviation and Space Museum. They wished to do this by creating a Progressive Web App (PWA) using the STQRY platform, and connecting it to wayfinding IoT technologies such as Bluetooth Beacons. The specific focus for this app is to support their blind and visually impaired visitors, by creating an app with an audio and guiding focus, allowing anyone to be able to visit the museum and learn more about its exhibits. Keeping this as the core focus of our vision, we also looked at how to make the STQRY platform work for us, benefits and limitations of various implementations, and generally how to make a mobile application integrate into the museum experience, not distract from it.
In our initial research, we were able to have two excellent interviews, one with a woman with experience in museum accessibility we got in contact with through the Canadian National Institute of the Blind, and another with a senior developer of the STQRY platform in New Zealand. We were able to gain a lot of insight into where to go with the design and development of our program from these. Our discussion with the visually impaired community highlighted that they are often the last to be considered in the testing of relevant apps. Meanwhile, our conversation with the STQRY developer revealed that reaching out to people could lead to unexpected outcomes, such as gaining access to the STQRY backend. Alongside these, we also used research from Ingenium and other museum’s on how the public interacts with museums and this technology, and were able to survey 80 museum-goers on their preferences.
The STQRY platform is a type of content management system, which we did not have experience with through our studies before, requiring us to learn how to use it and best implement it for both users and content creators. We also learned about wayfinding IoT technologies, such as Bluetooth beacons and NFC chips, as well as backups such as QR codes. We were able to go to the museum multiple times to scope out our plans, and determine aspects such as the best ways to lay out the beacons along the open-ended paths and what information is most important to convey to visitors.
In our work with the STQRY, we ran into problems and limitations of the platform that prevented us from meeting some of our objectives. Some of them we were able to work with the STQRY team to get solutions and updates to the platform to solve. Other issues that will take longer to fix have been compiled into a document for our client and STQRY to solve in the future. However, there were some time-saving and error-reducing measures that we were able to identify and create solutions for in the form of a companion app for content creators of the mobile application to use. It is a simple and lightweight Next.JS project that allows users to do tasks such as check on the system’s health, create consistent organized filenames, and apply consistent, accessible styling across the app.
In our user testing, we discovered a problem between how the beacons, STQRY, and the Android OS interact, causing the wayfinding application to not respond as expected. We were able to come up with an alternative solution using NFC chips for users to tap their phones against and get the same result. While there is expected to be more research into beacon compatibility and the issues that arose, this is still a more user-friendly experience than the current QR-code standard. Going forward, there is also the ability to quickly and easily update the content (including audio, using AI Text-To-Speech capabilities), add additional languages, and use this system as a template to expand into other museums.
In conclusion, our project has successfully established the groundwork for an accessible mobile application for Ingenium’s museums, with a special focus on supporting blind and visually impaired visitors. Despite encountering challenges with the STQRY platform and wayfinding technologies, we have developed innovative solutions that enhance the museum experience. Our efforts have paved the way for future expansions and improvements in museum accessibility.