Goodeals
Posted on Friday, April 5th, 2024

Project Summary:
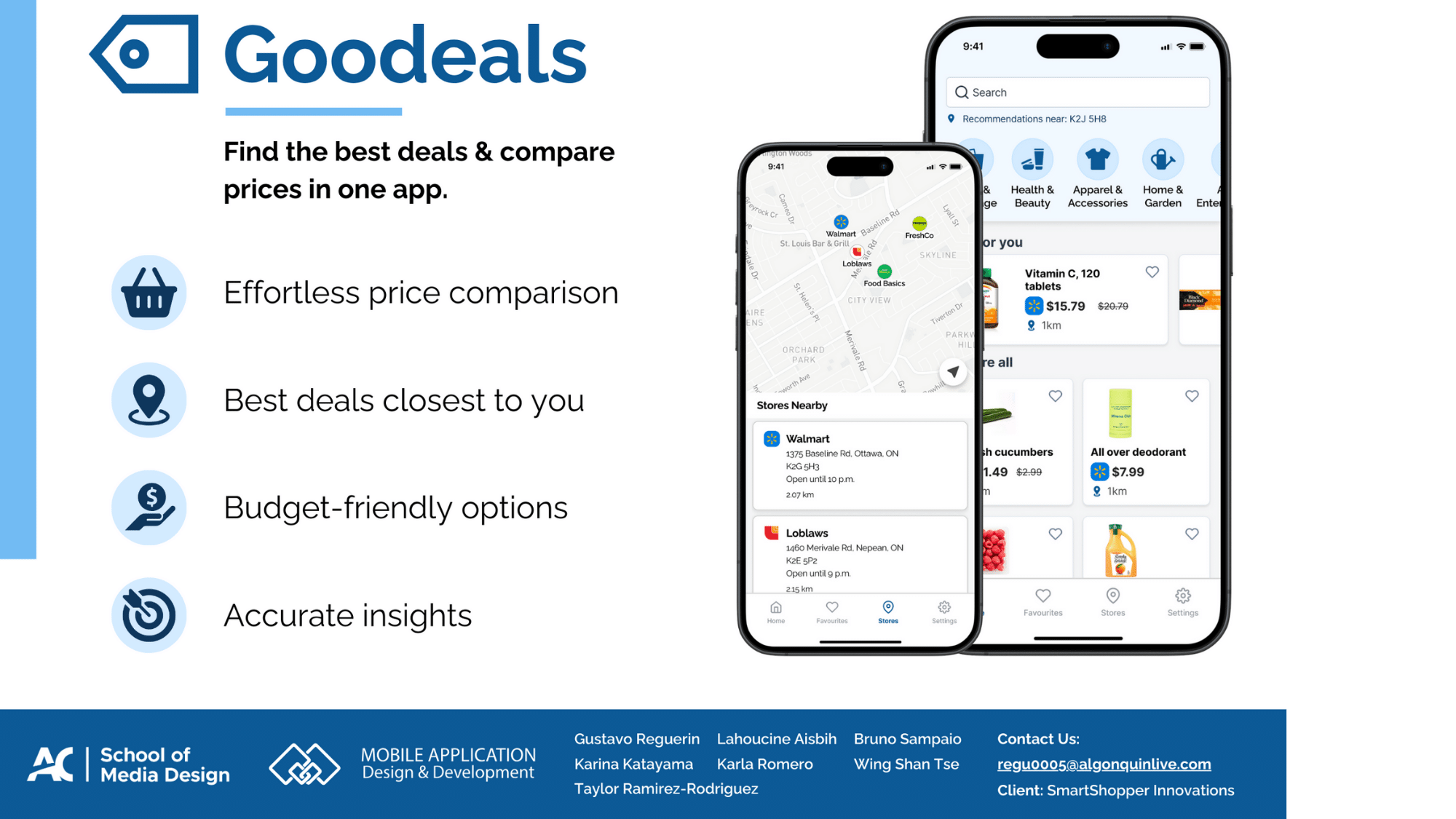
Goodeals is a mobile app designed to help consumers save money and optimize their grocery shopping experience. This app allows shoppers to search for deals, and view real-time price comparisons across various stores in their area.
| Client | SmartShopper Innovations |
| Professor(s) | Adesh Shah, Adam Robillard |
| Program | Mobile Application Design and Development |
| Student Team Members | Gustavo Reguerin; Bruno Sampaio; Lahoucine Aisbih; Karina Katayama; Wing Shan Tse; Karla Romero; Taylor Ramirez-Rodriguez |
Project Description:
The development of Goodeals, a mobile application for grocery price comparison, marks a significant milestone in our journey to improve the shopping experience for consumers. Initiated by SmartShopper Innovations, a client with a vision to simplify grocery shopping, Goodeals was designed to help families and travelers find the best local deals and save time and money.
Our collaboration with the client began with thorough discussions to understand their vision and requirements. Emphasizing an app that was both user-friendly and visually appealing, we focused on a design that would attract a wide range of users. The prototype we developed received positive feedback from the client, confirming that we were on the right track.
Our development process was divided into stages, starting with the design of the user experience (UX) and user interface (UI) to ensure that the app was intuitive and accessible. We then moved on to the development phase, where we programmed the backend to build a stable and responsive application capable of handling price data from various sources. Simultaneously, we worked on the frontend to enhance the interface of the app.
Several key features are incorporated into Goodeals:
A search function to easily find products by category or keywords.
A favorites list for quick access to regularly bought items.
An option for users to manually update their location to find nearby deals.
An interactive map to visualize deals at different stores.
Filters to refine search results based on preferences such as store, distance, and product expiration dates.
The functionality of Goodeals was built using React Native and TypeScript, with PostgreSQL for database management. This selection of technologies enabled us to create a cross-platform application that delivers a seamless user experience on both Android and iOS devices.
To support the app’s operation, we sought out and secured a cost-effective server hosting solution for our database. This was a crucial step to ensure that Goodeals would be both reliable and accessible to its users.
For the development of Goodeals, our team encountered several challenges and notably legal issues related to aggregating data from various sources. The core functionality of Goodeals depended on accessing up-to-date and accurate price information from multiple grocery stores. However, through deep research, we found APIs that provided the necessary data legally and free of charge. This was crucial for our project because it allowed us to proceed without legal concerns and integrate diverse data sources seamlessly into Goodeals.
The management of the Goodeals project was an exercise in constant collaboration and iterative development. We used an agile methodology, which facilitated rapid adjustments and incorporation of feedback from our professors at various stages of the project. This iterative process allowed us to refine our approach continuously.
This project taught us the importance of aligning technology with user needs to create practical solutions. Goodeals serves as a prime example of how thoughtful design and strategic development can come together to produce a valuable tool for everyday use.